Разработка компонента joomla3 на практике часть 1
Практический урок по разработке компонента на joomla 3. Теорию затрагивать я не буду. Только практика.
Компонент каталог чего угодно на joomla 3. Назовем его katalog - Каталог товаров. Для joomla компонента нужно придумать английское название - чтобы можно было использовать в разработке.
Компонент устанавливается стандартно через установщик joomla.
Создадим структуру компонента с выводом панели управления в админке.
1. Стуктура компонента:
Создадим две папки site и admin и файл com_katalog.xml
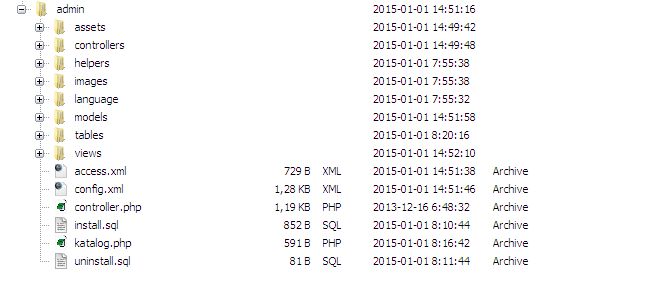
Папка admin имеет содержимое:

2. Содержимое файла com_katalog.xml
<?xml version="1.0" encoding="utf-8"?>
<extension type="component" version="2.5" method="upgrade">
(upgrade - позволит потом ставить повторно компонент не удаляя тот что установлен)
<name>katalog</name>
название
<version>1.0.0</version>
<description>Каталог товаров</description>
<license>http://www.gnu.org/licenses/gpl-2.0.html GNU/GPL</license>
<author>Fedyanin A</author>
<authoremail>Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript.</authoremail>
<authorurl>http://www.webalan.ru</authorurl>
авторство
<copyright>Copyright (C) 2009 Open Source Matters. All rights reserved.</copyright>
<creationDate>2011</creationDate>
файлы папки site
<files folder="site">
<folder>language</folder>
<folder>controllers</folder>
<folder>helpers</folder>
<folder>js</folder>
<folder>css</folder>
<folder>models</folder>
<folder>views</folder>
<folder>images</folder>
<filename>controller.php</filename>
<filename>katalog.php</filename>
<filename>router.php</filename>
</files>
<languages folder="site/language">
<language tag="ru-RU">ru-RU/ru-RU.com_katalog.ini</language>
</languages>
<install>
<sql>
<file charset="utf8" driver="mysql">install.sql</file>
</sql>
</install>
<uninstall>
<sql>
<file charset="utf8" driver="mysql">uninstall.sql</file>
</sql>
</uninstall>
<administration>
<menu img="components/com_katalog/assets/images/leaf.png" link="option=katalog">Каталог товаров</menu>
<submenu>
<menu img="checkin" link="option=com_katalog">Панель управления</menu>
</submenu>
файлы папки admin
<files folder="admin">
<folder>assets</folder>
<folder>controllers</folder>
<folder>models</folder>
<folder>elements</folder>
<folder>language</folder>
<folder>tables</folder>
<folder>helpers</folder>
<folder>images</folder>
<folder>views</folder>
<filename>katalog.php</filename>
<filename>access.xml</filename>
<filename>config.xml</filename>
<filename>controller.php</filename>
<filename>uninstall.sql</filename>
<filename>install.sql</filename>
</files>
<languages folder="admin/language">
<language tag="ru-RU">ru-RU/ru-RU.com_katalog.ini</language>
</languages>
</administration>
</extension>
Создадим файл sql
Эти файлы у нас расположены в папке admin install.sql и uninstall.sql
в файл install.sql создадим запросы к созданию нужных нам таблицы в файл uninstall.sql запросы у к удалению этих таблиц - когда компонент будет удалятся.
Таблица товаров или записей нашего каталога файл install.sql
CREATE TABLE IF NOT EXISTS `#__katalog_items` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`title` varchar(300) NOT NULL, - заголовок товара
`content` text NOT NULL, - описание
`price` varchar(100) NOT NULL, - цена
`published` int(11) NOT NULL, - статус (опубликова или снят с публикации)
`images` varchar(300) DEFAULT NULL, - картинка
`ordering` int(11) NOT NULL, - сортировка
`alias` varchar(255) NOT NULL, - псевдоним
`meta_title` varchar(300) NOT NULL, -мета заголовок для страницы подробно записи
`meta_key` varchar(300) NOT NULL,-мета ключевые слова для страницы подробно записи
`meta_desc` varchar(300) NOT NULL,-мета описания для страницы подробно записи
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
Эта таблица для привязки категория нашим товарам. 1 товар можно будет привязывать к нескольким категориям
CREATE TABLE IF NOT EXISTS `#__katalog_xref` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`catid` int(11) NOT NULL,
`vid` int(11) NOT NULL,
`order` int(11) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1;
И файл для удаления этих таблицы uninstall.sql
DROP TABLE IF EXISTS `#__katalog_items`;
Далее нужно файлы точек вход в компонент
в папке admin и в папке site создадим файл katalog.php
эти файлы называются также как мы назвали свой компонент на английском языке.
Содержимое файла katalog.php в папке admin
<?php
defined('_JEXEC') or die;
if (!JFactory::getUser()->authorise('core.manage', 'com_katalog')) {
return JError::raiseWarning(404, JText::_('JERROR_ALERTNOAUTHOR'));
}
// Include dependancies
jimport('joomla.application.component.controller');
// тут подключим вспомогательные файлы для дальнейшей работы над компонентом
require_once( JPATH_COMPONENT.DS.'helpers'.DS.'html'.DS.'filter.php' ); //наши филтры
require_once( JPATH_COMPONENT.DS.'helpers'.DS.'katalog.php' ); //helpers компонента
// Execute the task.
$controller = JControllerLegacy::getInstance('katalog'); //контроллер
$controller->execute(JFactory::getApplication()->input->get('task'));
$controller->redirect();
Следующий обязательный файл controller.php
в предыдущем файле мы сразу указываем контроллер по умолчанию
$controller = JControllerLegacy::getInstance('katalog'); //контроллер
<?php
defined('_JEXEC') or die;
jimport('joomla.application.component.controller');
JSubMenuHelper::addEntry(JTEXT::_('PANEL'), 'index.php?option=com_wine');
JSubMenuHelper::addEntry(JTEXT::_('Места'), 'index.php?option=com_wine&view=regions');
JSubMenuHelper::addEntry(JTEXT::_('Маршруты'), 'index.php?option=com_wine&view=products');
class KatalogController extends JControllerLegacy
{
/**
* @var string The default view.
* @since 1.6
*/
protected $default_view = 'katalog';
public function __construct($config = array())
{
parent::__construct($config);
}
public function display($cachable = false, $urlparams = false)
{
$view = JRequest::getCmd('view', 'katalog');
$layout = JRequest::getCmd('layout', 'default');
$id = JRequest::getInt('id');
parent::display();
return $this;
}
}
Создадим панель управления нашего компонента в админке
папка views - > katalog
файл view.html.php
<?php
defined( '_JEXEC' ) or die( '=;)' );
jimport( 'joomla.application.component.view');
class KatalogViewKatalog extends JViewLegacy
{
function view_disp($tpl = null)
{
JToolBarHelper::title( JText::_( 'PANEL' ), 'generic.png' ); //Название
JToolBarHelper::preferences('com_katalog', '400'); //Показываем кнопку настроек справа вверху - настройки редактируются в фaйле config.xml
$model = $this->getModel();
parent::display($tpl);
}
function display($tpl = null)
{
switch ($this->getLayout()) {
default:
$this->view_disp($tpl);
break;
}
} }
и заключении этой части создаем сам файл вывода панель управления default.php
папка views -> katalog -> tmpl
<?php
defined( '_JEXEC' ) or die( '=;)' );
$version = "1.0";
?>
<link rel="stylesheet" href="/<?php echo JURI::root()?>administrator/components/com_katalog/images/panel/css/style.css" type="text/css" />
<div class="well well-small">
<div class="module-title nav-header">Панель управления</div>
<!-- JoomlaWorks "K2 QuickIcons" Module starts here -->
<div class="clr"></div>
<div id="k2QuickIconsTitle">
<a title="панель" href="/administrator/index.php?option=com_katalog">
<span>Каталог</span>
</a>
</div>
<div id="k2QuickIcons">
<table style="width: 100%;">
<tr>
<td style="vertical-align: top; width:70%">
<div class="icon-wrapper">
<div class="icon">
<a href="/component/katalog/?view=products">
<?php KatalogHelper::I('layers_2445.png','width:60px')?>
<span>Товары</span>
</a>
</div>
</div>
</td>
<td style="vertical-align: top;">
<?php KatalogHelper::I('food.png','width:16px')?> <br />
версия <?php echo $version?><br />
Разработка Федянин А. <a target="_blank" href="http://webalan.ru">
</td>
<tr>
</table> </div>
<div style="clear: both;"></div>
</div>
</div>
В компоненте всегда создаю файл helpers в папке helpers с именем компонента наш будет называться katalog.php
содержимое фaйла
<?php
jimport('joomla.application.component.controller');
jimport( 'joomla.filesystem.folder' );
jimport( 'joomla.filesystem.file' );
jimport( 'joomla.mail.helper' );
class KatalogHelper
{
public static function addSubmenu($vName)
{
JSubMenuHelper::addEntry(
JText::_('Панель управления'),
'index.php?option=com_katalog',
$vName == 'der'
);
}
// Эта функция упрощает вывод картинок из папки assets нашего компонента специально для админки
//самый простой способ вывод это KatalogHelper::I('имя картинки в папке assets/images/');
//также есть способ вывода со стилем так KatalogHelper::I('warehause_7947.png','width:60px'); еще можно передать как переменную ;
$a = KatalogHelper::I('warehause_7947.png','width:60px',true);
function I ($name, $w=null, $v = false, $alt=null)
{
if (!empty($w))
{
$w = 'style="'.$w.'"';
}
if (!$v)
echo '<img alt="'.$alt.'" title="'.$alt.'" border="0" '.$w.' src="'.JURI::root().'administrator/components/com_katalog/assets/images/'.$name.'" />';
else return '<img border="0" alt="'.$alt.'" title="'.$alt.'" '.$w.' src="'.JURI::root().'administrator/components/com_katalog/assets/images/'.$name.'" />';
}
}
?>
Компонент устанавливается стандартно через установщик joomla.